آخرین مطالب
امکانات وب
تنظیم پیش فرض تصویر برای پست های وردپرس سلام به همه دوستان وردپرس سیتی امیدوارم ایام به کام باشه .آیا شما عزیزان می خواهید یک تصویر پیش فرض جایگزین برای ریز عکسها در وردپرس تنظیم کنید؟ تصاویر ویژه نیز به عنوان ریز عکسها ارسال می شوند و در جذب کاربران بسیار مفید هستند و مطالب شما را در رسانه های اجتماعی قابل توجه تر می کند. در این مقاله، ما به شما نشان می دهیم که چگونه یک تصویر پیش فرض جایگزین برای ریز عکسها در وردپرس قرار دهید.
 تنظیم پیش فرض تصویر برای پست های وردپرس
تنظیم پیش فرض تصویر برای پست های وردپرس تنظیم پیش فرض تصویر برای پست های وردپرس
تنظیم پیش فرض تصویر برای پست های وردپرستنظیم پیش فرض تصویر برای پست های وردپرس
با اضافه کردن یک تصویر پشت سر هم می توانید یک تصویر مارکدار را تنظیم کنید تا زمانی که هیچ تصویر کوچک پست وجود نداشته باشد. این به شما این امکان را می دهد تا اطمینان حاصل کنید که تمام مقالات شما یک تصویر کوچک پست شده است.راه دیگری برای مقابله با این مشکل استفاده از افزونه مورد نیاز تصویری است. این امر باعث می شود که همه نویسندگان قبل از انتشار، تصویر برجسته ای را برای مقالات خود اضافه کنند.
پس از این گفتگو، بیایید نگاهی به چگونگی تنظیم یک تصویر پیش فرض پیش فرض برای ریز عکسها در وردپرس.
روش ۱: تنظیم پیش فرض تصویر پس زمینه برای پست های ریز عکس با استفاده از پلاگین
این روش آسان تر است و برای همه کاربران توصیه می شود.
اولین چیزی که باید انجام دهید این است که پلاگین پیش فرض تصویر پیش فرض را نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب پلاگین وردپرس را ببینید.
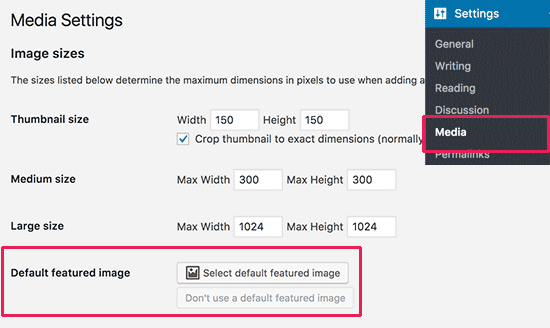
پس از فعال سازی، شما باید از تنظیمات صفحه رسانه برای تنظیم پلاگین تنظیمات بازدید کنید.
 تنظیم پیش فرض تصویر پس زمینه با پلاگین
تنظیم پیش فرض تصویر پس زمینه با پلاگیندر این صفحه، شما باید بر روی دکمه «انتخاب تصویر پیشفرض انتخاب شده» کلیک کنید تا تصویر را که میخواهید به عنوان تصویر بند انگشتی پست خود جایگزین کنید آپلود کنید یا آن را انتخاب کنید.
پس از انتخاب تصویر برجسته خود، فراموش نکنید دکمه تغییر دکمه ذخیره را کلیک کنید.
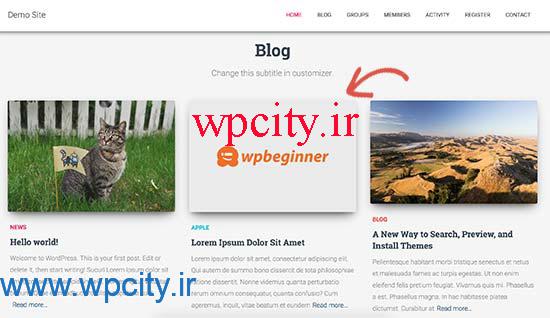
اکنون می توانید از وبسایت خود دیدن کنید تا آن را در عمل مشاهده کنید. افزونه به طور خودکار شروع به نشان دادن تصویر پیش فرض خود را به عنوان پست ریز عکس برای مقالات که دارای یک مجموعه تصویر برجسته است.
روش ۲: اضافه کردن تصویر پشت زمینه به عنوان پست پست الکترونیکی به صورت دستی
این روش نیاز به اضافه کردن کد به فایل های تم وردپرس شما دارد. اگر قبلا این کار را نکردید، لطفا به راهنمای ما در مورد چگونگی کپی و کدگذاری در WordPress نگاه کنید.
اول، شما نیاز به ایجاد یک تصویر که می خواهید به عنوان تصویر پیش فرض استفاده کنید. بعد، شما باید آن را به پوشه تصاویر تم خود را با استفاده از یک سرویس گیرنده FTP آپلود کنید.
پوشه تصاویر تم شما در داخل / wp-content / themes / yur-theme / folder واقع شده است. اگر پوشه تصاویر را نداشته باشد، باید آن را ایجاد کنید.
بعد از اینکه تصویر را به وبسایتتان آپلود کردید، گام بعدی این است که وردپرس برای این تصویر را جستجو کند، وقتی که یک پستنامه تصویر کوچک پست خود را ندارد.
تم وردپرس شما پست های ریز عکسها را در مکان های مختلف نمایش می دهد. شما باید در تابع the_post_thumbnail () در فایل های تم مورد نظر را جستجو کنید. به طور معمول، شما آن را در archive.php، single.php یا قالب های محتوایی پیدا خواهید کرد.
بعد، شما نیاز به اضافه کردن کد زیر را در جایی که می خواهید برای نمایش تصویر بند انگشتی پست.
the_post_thumbnail();
} else { ?>/images/default-image.jpg” alt=”” />
فراموش نکنید که جایگزین default-image.jpg با نام فایل تصویر خودتان باشد.
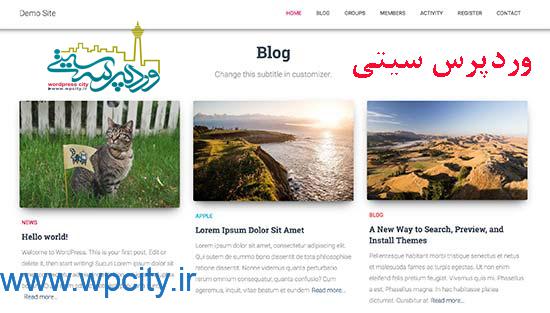
این همه، شما هم اکنون می توانید وب سایت خود را ببینید تا آن را در عمل ببینید.
تنظیم پیش فرض تصویر برای پست های وردپرس
 اضافه کردن تصویر پشت زمینه به صورت دستی
اضافه کردن تصویر پشت زمینه به صورت دستیروش ۳: استفاده از تصویر اول در مقاله به عنوان پست کوچک
این روش همچنین نیاز به اضافه کردن کد به فایل های تم وردپرس شما دارد.
اول، شما باید این کد را به فایل functions.php یا یک افزونه خاص سایت اضافه کنید.
//function to call first uploaded image in functions file
function main_image() {
$files = get_children(‘post_parent=’.get_the_ID().’&post_type=attachment
&post_mime_type=image&order=desc’);
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, ‘large’, true);
$imagepieces = explode(‘”‘, $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print “”;
endif;
}
این کد به سادگی اولین تصویر اضافه شده به یک مقاله را نمایش می دهد. حالا ما باید این خروجی را در موضوع خود نمایش دهیم.
برای انجام این کار، شما نیاز به ویرایش فایل های تم که در آن post_thumbnail ()؛ تابع استفاده می شود. آن را با کد زیر جایگزین کنید.
} else {
echo main_image();
} ?>
 استفاده از تصویر اول در مقاله به عنوان پست کوچک
استفاده از تصویر اول در مقاله به عنوان پست کوچکاکنون می توانید از وبسایت خود دیدن کنید تا آن را در عمل مشاهده کنید.
ما امیدواریم که این مقاله به شما کمک کرد تصویر پیشفرض پیش فرض را برای ریز عکسها وردپرس تنظیم کنید. همچنین ممکن است بخواهید پلاگین های تصویری برجسته و آموزش برای وردپرس را ببینید.
اگر این مقاله را دوست داشتید، لطفا به کانال تلگرام ما برای مشاهده آموزش های کابردی بیشتر وردپرس مشترک شوید. شما همچنین می توانید ما را در اینستاگرام پیدا کنید.
قالبستان وردپرس ایران...آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- بهمن 1398
- ارديبهشت 1398
- مهر 1398
- فروردين 1400